
 |
When you begin a software project, ask yourself these three questions:
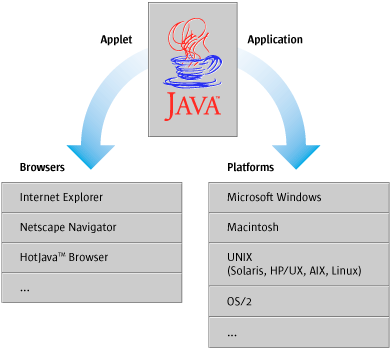
At the beginning of the development process, you must decide if you want to create a standalone application or an applet that is displayed in a web browser. The following figure shows the different environments for running applications and applets.
Figure 17
Environments for Applications and Applets
When deciding between an application and an applet, the two main issues you need to consider are distribution and security, including read and write permissions. If you decide to use an applet, you must also decide whether to display your applet in the user's current browser window or in a separate browser window.
For an example of an application that uses the Java look and feel, see MetalEdit Application. For an example of an applet, see Retirement Savings Calculator Applet. For a list of additional reading on applets, see Design for Applets.
When deciding how to distribute your software, weigh the needs of both end users and administrators. Don't forget to consider ease-of-use issues for:
At one extreme is the standalone application, distributed on a CD-ROM disc or a floppy disk and installed on the end user's local hard disk. Once the application is installed, users can easily access it. In an enterprise environment, however, maintenance can be complicated because separate copies of the application exist on each user's local computer. Distribution of the original application and subsequent updates require shipment of the software to, and installation by, multiple users.
In contrast, applets are simpler to distribute and maintain because they are installed on a central web server. Using a web browser on their local machines, users can access the latest version of the applet from anywhere on the intranet or Internet. Users, however, must download the applet over the network each time they start the applet.
If you are creating an applet, make sure that your users have a browser that contains the JFC or that they are using JavaTM Plug-In. That way, users will not have to download the JFC every time they run the applet.
Another issue to consider is whether your software needs to read and write files. Standalone Java applications can read or write files on the user's hard disk just as other applications do. For example, the MetalEdit application reads and writes documents on the user's local disk.
In contrast, applets usually cannot access a user's hard disk because they are intended for display on a web page, which might come from an unknown source. Applets are better suited for tasks that do not require access to a user's hard disk. For example, a web page for a bank might offer an applet that calculates home mortgage payments and prints results, but does not save files on the customer's hard disk.
You can also use applets as a front end to a central database. For example, the Retirement Savings Calculator applet enables company employees to select funds for their retirement contribution and update the amount of their contribution in the company database.
If you decide to design an applet, you can display your applet in the user's current browser window or in a separate browser window.
Applets in the User's Current Browser Window
The current browser window is well suited for displaying applets in which users perform a single task. This approach enables users to perform the task and then resume other activities in the browser, such as surfing the web.
An applet displayed in the current browser window should not include a menu bar--having a menu bar in both the applet and the browser might confuse users. The mnemonics assigned in the applet must also be different from the mnemonics used to control the browser window; otherwise, the mnemonics might conflict.
A disadvantage of using the current browser window is that the applet terminates when users navigate to another web page. The current settings and data in the applet are lost. To use the applet again, users must navigate back to the page that contains the applet and reload the page.
Applets in Separate Browser Windows
If your applet involves more than one task or if users might visit other web pages before completing the task, launch a separate browser window and display the applet there. This approach enables users to interact with the applet and maintain the original browser window for other activities. Navigating to another web page in the original browser window does not affect the applet in the separate browser window.
Designing an applet for a separate browser window is simpler if you remove the browser's normal menu and navigation controls. Doing so avoids confusion between the browser's menu and controls and the applet's menus and controls. You also avoid potential conflicts between mnemonics in the two windows.
Accessibility refers to the removal of barriers that prevent people with disabilities from participating in social, professional, and practical life activities. In software design, accessibility requires taking into account the needs of people with functional differences: for example, users who are unable to operate a conventional mouse or keyboard or users who cannot process information using traditional output methods.
Providing computer access to users with disabilities offers social, economic, and legal benefits. Accessible software increases the opportunities for employment, independence, and productivity for the approximately 750 million people worldwide with disabilities.
Building accessibility into an application makes it easier to use for a wide range of people, not only those with disabilities. For example, mnemonics, which provide an alternate keyboard method for accomplishing tasks in an application, aid users with physical disabilities as well as blind and low-vision users. Mnemonics are also broadly employed by "power" users.
Many countries are instituting legislation that makes access to information, products, and services mandatory for individuals with special needs. In these countries, government and academic institutions are required to purchase and support technologies that maximize accessibility. For example, in the United States, Section 508 of the Federal Rehabilitation Act requires all federal contracts to include solutions for employees with disabilities. The international community of people with disabilities is also successfully pressuring companies to sell accessible software.
Five steps will put you on a path to an accessible product:
For a list of additional reading, see Design for Accessibility.
The Java look and feel standards in this book take into account the needs of users with functional limitations. The standards cover how to use colors, fonts, animation, and graphics. By following these standards, you will be able to meet the needs of most of your users.
 Java look and feel standards
are identified throughout the book by this symbol.
Java look and feel standards
are identified throughout the book by this symbol.
Accessible Names and Descriptions
You should provide an accessible name and description for each component in your application. These properties enable an assistive technology, such as a screen reader, to interact with the component.
 The
accessibleName property provides a name for a component and
distinguishes it from other components of the same type.
The
accessibleName property provides a name for a component and
distinguishes it from other components of the same type.
 The
accessibleDescription property provides additional information
about a component, such as how it works. Setting a component's
accessibleDescription property is equivalent to providing a tool
tip for the component.
The
accessibleDescription property provides additional information
about a component, such as how it works. Setting a component's
accessibleDescription property is equivalent to providing a tool
tip for the component.
 The Ferret utility tool can
be used to check that an accessibleName and other API information
are properly implemented in your application. Ferret is part of the Java
Accessibility Utilities package.
The Ferret utility tool can
be used to check that an accessibleName and other API information
are properly implemented in your application. Ferret is part of the Java
Accessibility Utilities package.
For more information on the Java Accessibility API and the Java Accessibility Utilities package, see Support for Accessibility.
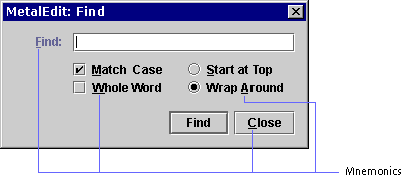
You should provide mnemonics throughout your application. A mnemonic is an underlined letter that shows users which key to press (in conjunction with the Alt key) to activate a command or navigate to a component. The following dialog box shows the use of mnemonics for a text field, checkboxes, radio buttons, and command buttons. For example, if keyboard focus is within the dialog box, pressing Alt-W moves keyboard focus to the Whole Word checkbox.
Figure 18
Mnemonics in a Dialog Box
In cases where you can't add a mnemonic to the component itself, as in the text field in the preceding figure, you can place the mnemonic in the component's label. For more information on mnemonics, see Mnemonics.
 The labelFor
property can be used to associate a label with another component so that the
component becomes active when the label's mnemonic is activated.
The labelFor
property can be used to associate a label with another component so that the
component becomes active when the label's mnemonic is activated.
Keyboard
Focus and Tab Traversal
You can also assist users who navigate via the keyboard by assigning initial keyboard focus and by specifying a tab traversal order. Keyboard focus indicates where the next keystrokes will take effect. For more information, see Keyboard Focus.
Tab traversal order is the sequence in which components receive keyboard focus on successive presses of the Tab key. In most cases, the traversal order follows the reading order of the users' locale. For more information on tab traversal order, see Tab Traversal Order.
Make sure you test your application to see if users can access all functions and interactive components from the keyboard. Unplug the mouse and use only the keyboard when you perform your test.
You should test the application with a variety of users to see how well it provides for accessibility. Low-vision users, for example, are sensitive to font sizes and color, as well as layout and context problems. Blind users are affected by interface flow, tab order, layout, and terminology. Users with mobility impairments can be sensitive to tasks that require an excessive number of steps or a wide range of movement.
In software development, internationalization is the process of writing an application that is suitable for the global marketplace, taking into account variations in regions, languages, and cultures. A related term, localization, refers to the process of customizing an application for a particular language or region. The language, meaning, or format of the following types of data can vary with locale:
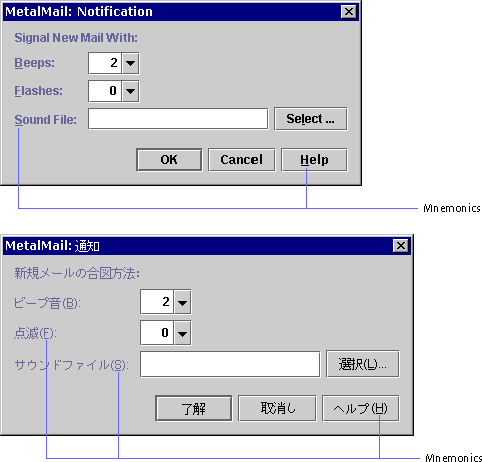
The following figure shows a notification dialog box in both English and Japanese. Much of the localization of this dialog box involves the translation of text. The Japanese dialog box is bigger than the English dialog box because some text strings are longer. Note the differences in the way that mnemonics are displayed. In English, the mnemonic for the Sound File text field is S. In Japanese, the same mnemonic (S) is placed at the end of the label.
Figure 19
English and Japanese Notification Dialog Boxes
The main benefit of designing an application for the global marketplace is more customers. Many countries require that companies purchase applications that support their language and culture. Global planning ensures that your application is easier to translate and maintain (because it has a single source file). A well-designed application will function the same way in all locales.
You can incorporate support for localization into your design by using JFC-supplied layout managers and resource bundles. In addition, you should take into account that differences exist around the world in reading order, text, mnemonics, graphics, formats, sorting orders, and fonts.
 Internationalization
guidelines are identified throughout the book by this symbol. For a list of
additional reading, see Design for
Internationalization.
Internationalization
guidelines are identified throughout the book by this symbol. For a list of
additional reading, see Design for
Internationalization.
Layout
Managers
You can use a layout manager to control the size and location of the components in your application. For example, Figure 19 shows that the Sound File label becomes longer when it is translated from English to Japanese. The spacing between the Sound File label and its text field, however, is the same in both dialog boxes. For more information on layout managers, see The Java Tutorial at http://java.sun.com/docs/books/tutorial.
You should use resource bundles to store locale-specific data, such as text, colors, graphics, fonts, and mnemonics. A resource bundle makes your application easier to localize because it provides locale-specific data without changing the application source code. If your application has a Cancel button, for example, the resource bundles in English, German, and Chinese would include the text shown in the following figure.
Figure 20
Cancel Buttons in English, German, and Chinese![]()
For more information on creating resource bundles, see The Java Tutorial.
When you lay out your application, place the components according to your users' reading order. This order will help users understand the components quickly as they read through them. Reading orders vary among locales. The reading order in English, for example, is left to right and top to bottom. The reading order in Middle Eastern languages, on the other hand, is from right to left and top to bottom.
In this book, you will find standards such as "put labels before the component they describe." The term "before" is determined by the reading order of the user's language. For example, in English, labels appear to the left of the component they describe.
 In the Java 2 SDK, the
layout managers FlowLayout and BorderLayout are
sensitive to the reading order of the locale.
In the Java 2 SDK, the
layout managers FlowLayout and BorderLayout are
sensitive to the reading order of the locale.
Word
Order
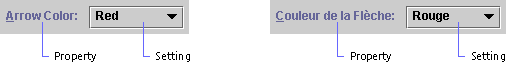
Keep in mind that word order varies among languages, as shown in the following figure. A noneditable combo box that appears in the middle of an English sentence does not translate properly in French, where the adjective should come after the noun. (The correct French sentence is "Utilisez une Flèche Rouge.")
Figure 21
Correct Word Order in English But Not in French
The following figure corrects the problem by using a label before the noneditable combo box. This format works well in both English and French.
Figure 22
Correct Word Order in Both English and French
You must be careful when choosing mnemonics, which might change in different languages. Make sure that the characters you choose for your mnemonics are available on international keyboards. In addition, store mnemonics in resource bundles with the rest of the application's text.
You can make localization easier by using globally understood graphics whenever possible. Many graphics that are easily understood in one locale are puzzling in another locale. For example, using a mailbox to represent an email application is problematic because the shape and size of mailboxes vary by locale. Graphics that represent everyday objects, holidays, and seasons are difficult to localize, as are graphics that include text.
Avoid using graphics that might be offensive in some locales. For example, many hand positions are considered obscene gestures. Other graphics that sometimes cause offense are pictures of animals and people. An example of a symbol that works well in all cultures is the use of an airplane to denote an airport.
Like text, you can place graphics in resource bundles so that the translators can change them without changing the application source code. The ability to change graphics also benefits users with visual impairments.
You can use the formatting classes provided in the Java 2 SDK to automatically format numbers, currencies, dates, and times for a specific locale. For example, in English, a date might appear as July 26, 1987, and the time as 3:17 p.m. In German, the same date is written as 26. Juli 1987 and the time is 15:17 Uhr.
 For numbers and currencies,
the class is NumberFormat; for dates and times, the class is
DateFormat; and for strings that contain variable data, the class
is MessageFormat. The formatting classes are part of the
java.text package.
For numbers and currencies,
the class is NumberFormat; for dates and times, the class is
DateFormat; and for strings that contain variable data, the class
is MessageFormat. The formatting classes are part of the
java.text package.
Sort
Order
You can use the collator classes provided in the Java 2 SDK to enable the sorting of strings by locale. For example, in Roman languages, sorting is commonly based on alphabetical order (which might vary from one language to another). In other languages, sorting might be based on phonetics, character radicals, the number of character strokes, and so on.
 The Collator
class in the java.text package enables locale-sensitive string
sorting.
The Collator
class in the java.text package enables locale-sensitive string
sorting.
Fonts
You can place fonts in resource bundles so that they can be changed by the localizers. The ability to change fonts also benefits users with visual impairments who read print with a magnifier or screen reader.
Two tests done early in the design process can show you how well your application works in the global marketplace. First, you can send draft designs of your application to your translators. Second, you can test your application with users from the locales you are targeting (for example, test a Japanese version of the application with Japanese users). This test will help you to determine whether users understand how to use the product, if they perceive the graphics and colors as you intended them, and if there is anything offensive in the product.
![]()
| java.sun.com : |
Previous | Next | Contents | Index | Search |
Copyright 1999 Sun Microsystems, Inc. All Rights Reserved.